全部文章
PHP 过滤指定时间段内的日志
在服务器上的 日志文件如果 特别大的时候,对于查找指定时间段的日志,就比较麻烦了,特别是查找某一时间段内的日志
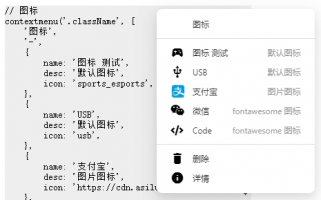
迷你右键菜单
右键菜单使用范围比较小,主要用来开发调试时候使用,网上现成的功能较全体积较大或依赖其他第三方 不便使用,所以自己写了一个
Node.js 报错 Error: error:0308010C:digital envelope routines::unsupported 解决
重装系统后 开启之前项目 报错 Error: error:0308010C:digital envelope routines::unsupported,error:03000086:digital envelope routines::initialization error
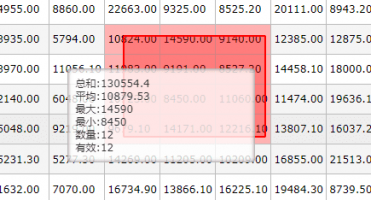
网页表格数据统计
统计鼠标选中表格的数值 总和 平均值 等信息
ESP32 读取 DS18B20 温度
ESP32 读取 DS18B20 温度 代码 与 接线图
PHP隐藏部分字符串 并用星号*替代
PHP隐藏部分字符串 并用星号*替代 隐藏手机号码 身份证号码 姓名 等 隐私信息
自用文件管理器
自用的文件管理器
Yii 框架常用配置
Yii 框架初始时候常用配置项
传奇NPC脚本界面在线预览
用来预览 NPC 界面, 省的再去 游戏 测试